Framer Experiments
Fixed Position
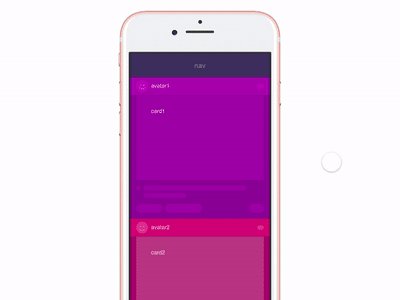
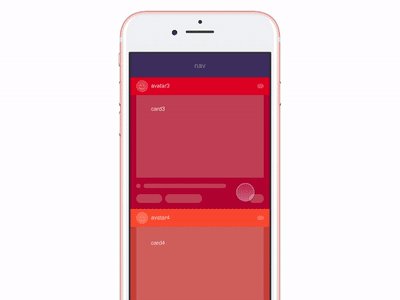
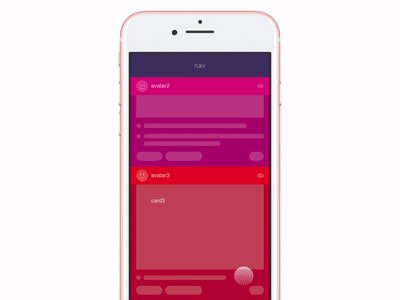
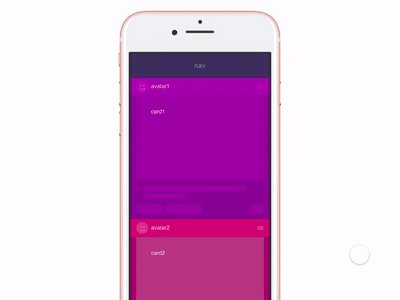
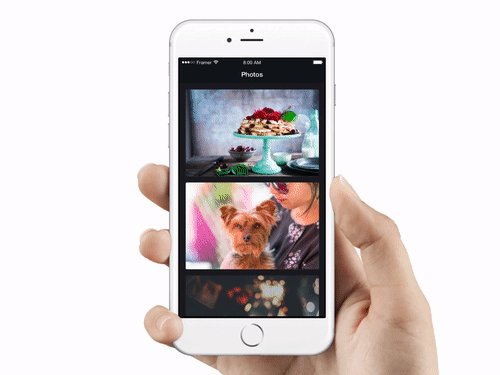
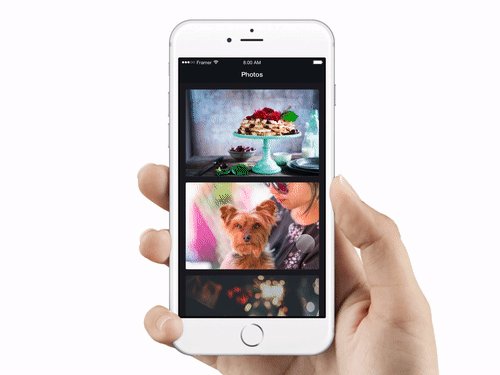
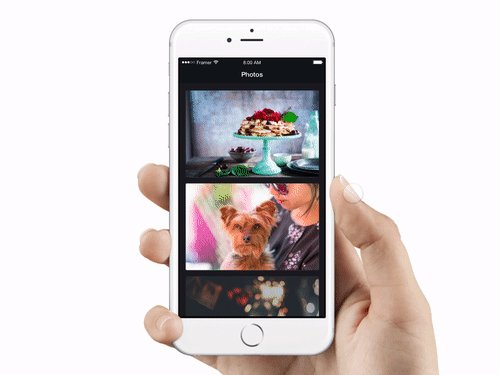
Fixed position is simulated by moving an element down the same distance as the content scrolls up. To demonstrate this behavior, I built a prototype of an abstracted social feed where the nav bar and avatar headers are fixed.

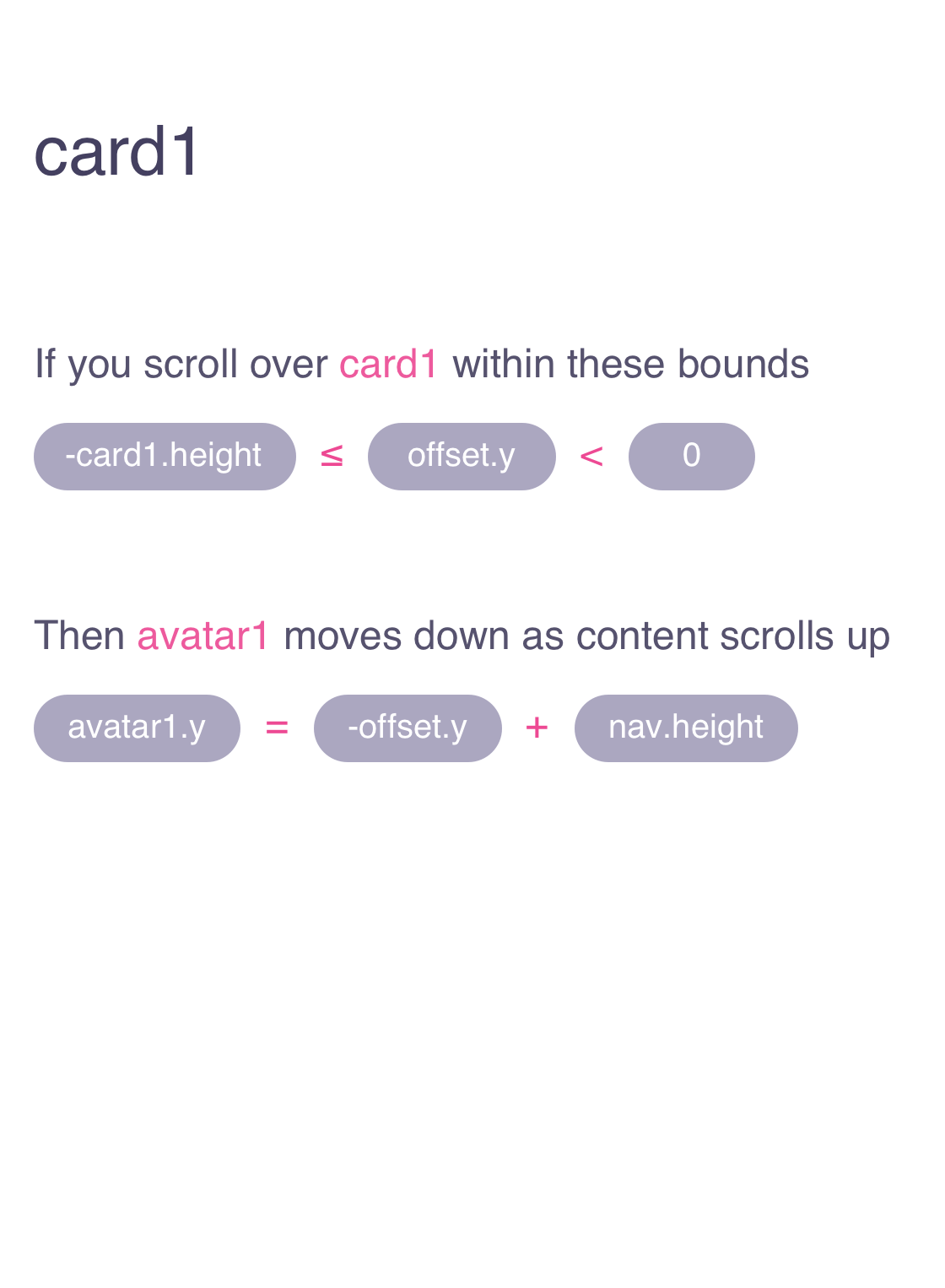
These diagrams illustrate how I calculate the element’s y position relative to the offset of the scrolling content.







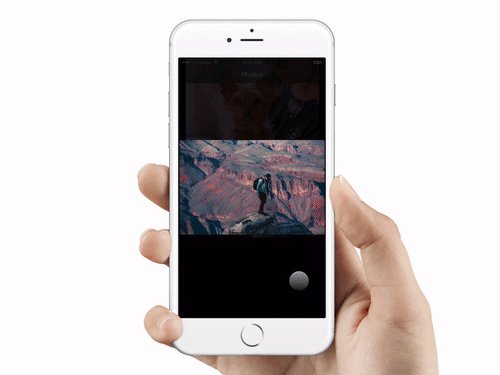
Here's my Image Popover prototype. Instead of duplicating the current image, I move the image to the foreground and added a scrim.

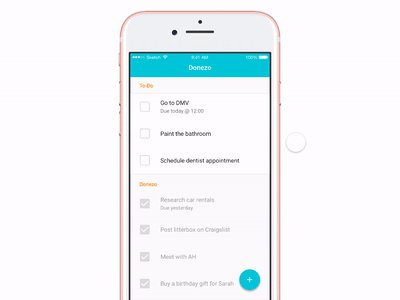
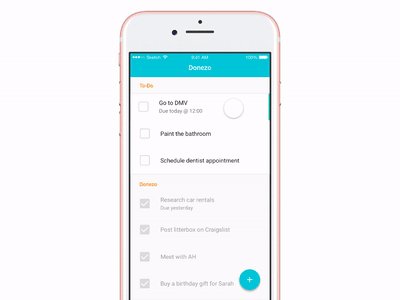
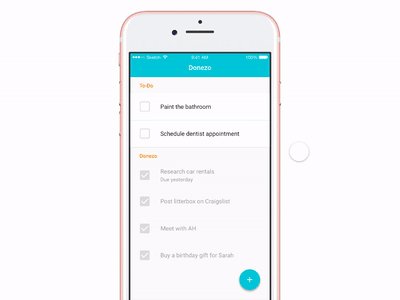
See my To-Do List prototype (based off Noah Levin's tutorial).